Compétences DEV
Expérience Professionnelle
AFPA - La Farlède
Formation Développeur Web et mobile
Formation de mise en situations professionnelles.
Développement Front-end:
- Maquettage d'une application web First-mobile
- Interface utilisateur dynamique avec javascript
- e-commerce multi language avec Wordpress
Développement Back-end:
- Conception et implémentation de MySQL en PHP
- Plugin Wordpress avec son interface Angular
- Extension Chrome pour Discord
ABI - Le Pradet (83)
Développeur Web - Stage
Stage d'entreprise pour l'obtention de la certification DWWM (AFPA).
Mettre à jour de la documentation technique du logiciel EVASOFT.
Réaliser un éditeur HTML / Markdown en vanilla Javascript sans dépendance.
Réaliser une interface utilisateur des activités clientes à travers un timeline en vanilla javascript
Trophées de l'innovation ENGIE
Entité: Engie/Group/France BtoB/ineo
Porteur de projet sur l'expansion de l'informatique décisionnelle (BI) dans l'entreprise avec mon modèle applicatif: 'Add-in SomProd'.
Réalisation personnelle:
Outil d'interface BI pour traduire les données en informations utiles à l'activité des entreprises.
Technologies utilisées: SQL Server 2016 Developer - Cube OLAP - Office 365 - Excel VBA - Windows Server 2012 - Azure
Formation Professionnel
2019 (8 mois)
AFPA - La Farlède (83)
Développeur Web et mobile
2020 (2 mois)
INGENERIA Projet - à distance
SPOC Activ'Projet
Démarches de réflexion sur mes souhaits et besoins pour définir un projet professionnel en lien avec le marché du travail.
Exploration des pistes professionnelles selon mes critères et mes compétences recherchés par les entreprises.
Motivations
- Je suis autodidacte et mon appétence pour les nouvelles technologies m'a permis de croire à une reconvertion dans le développement web.
- Sortie de ma zone de confort, la masse d'information a rendu le défi complexe car au début de la lecture ça va dans tous les sens. Je veux dire que l'on ne comprend pas tout... tout de suite ! Il y a fallu en écarter puis y revenir.
- Grâce à ma certification développeur Web, j'ai été convaincu de mon potentiel et j'ai notamment d'autre asset qui seront bénéfiques au développement de votre entreprise.
Portfolio DEV
Mes curriculum vitae professionnels
- Site statique sans dépendance, écrit avec les languages HTML5, CSS et vanilla Javascript. Compilé avec Webpack pour le développement et la mise en production. Publié sur le dépôt Github
- Audité avec l'outil Lighthouse, l'application est web progressive et possède un fondu entre les pages.
- L'application peut s'installer sur le bureau et fonctionne en mode offline.
- L'application possède un menu colant, des QRcodes, un timeline, du CSS accordion, des popups et des fenêtres modales.
- Hébergé avec Firebase sur https://onlinecvs.xyz/.
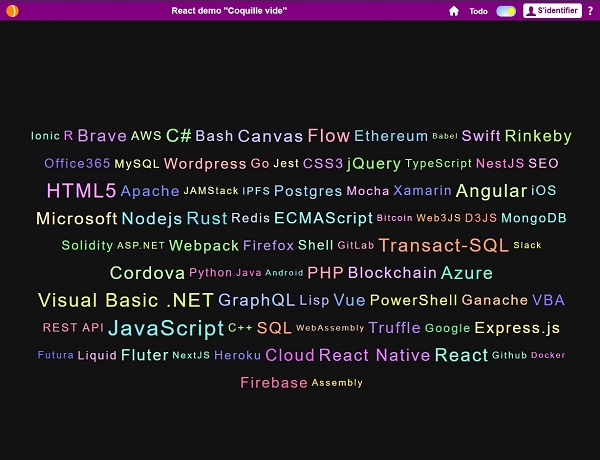
React demo
- Site statique écrit avec React simple page. Publié sur dépôt Github. L'application utilise les hooks et l'authentification de Firebase.
- L'application est une interface utilisateur associée à une aide subtile de son utilisation pour une authentification par email/password ou anonyme. Elle peut s'installer sur le bureau et fonctionne en mode offline, un mode sombre est proposé. L'aide fournit des informations précises en temps réel correspondantes aux actions de son utilisateur.
- Hébergé avec Firebase sur https://react-demo-de93f.web.app/.
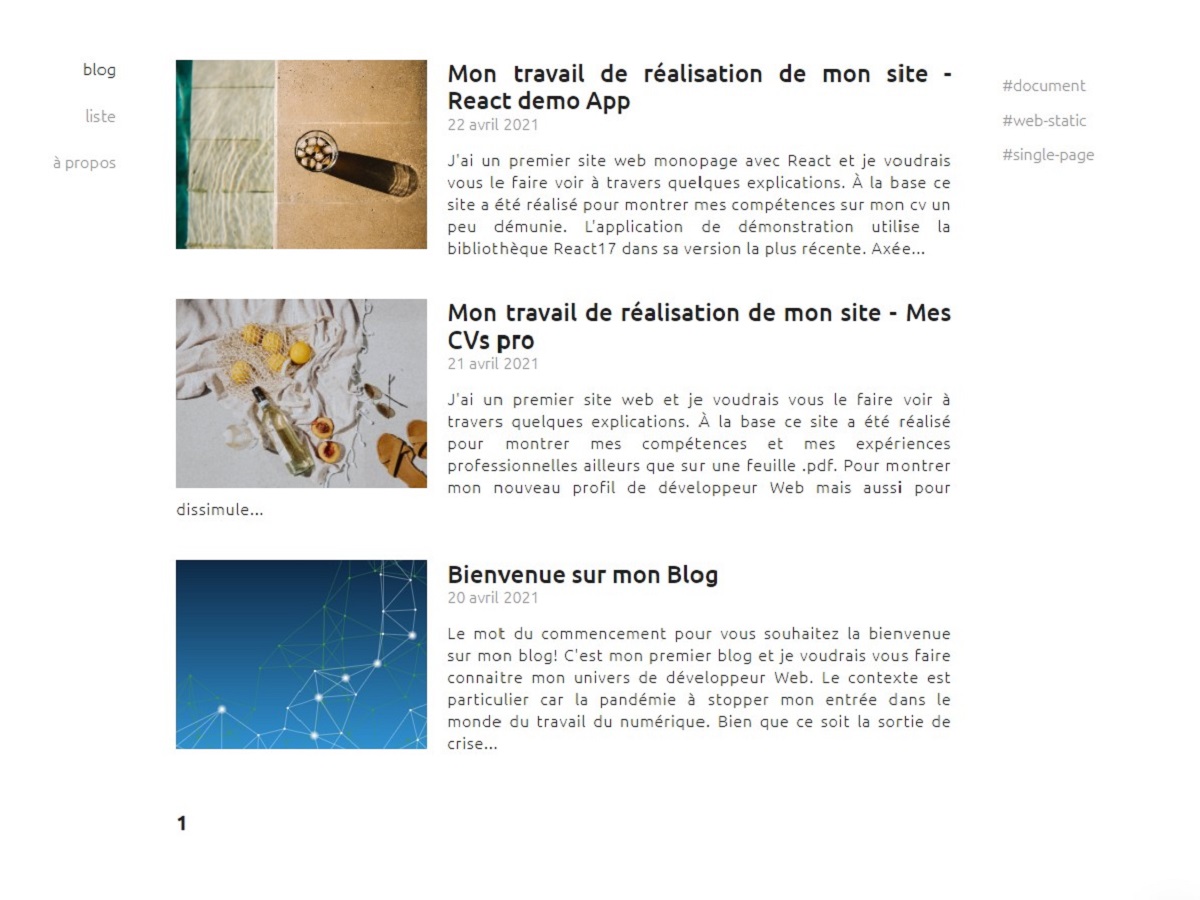
NexJS Blog Netlify
- Site du rendu serveur avec le framework NextJS. Publié sur un dépôt Github.
- L'application est hébergée sur Netlify https://pedantic-galileo-b97d31.netlify.app/. Le blog est codé pour contenir des fichiers markdown avec des fichiers mdx. Les sujets des articles sont le développement Web et le Javascript.
- Blog est sobre avec des articles, une pagination et un "A propos!". Les liens sociaux et email de contact sont présents. La navigation peut s'effectuer via des tags et un onglet 'liste', sans photo ni description est proposée. Le blog est mobile-first et donc responsive.
- L'utilisation du framework Next.js permet de générer un site statique et Netlify est un "CMS headless Git-based", CMS sans tête base sur Git qui communique avec l'API Github. Cette approche va permettre de faire évoluer le blog avec les fonctionnalités du CMS et le rendu côté serveur de l'application frontal permettra l'utilisation de services externes pour l'amélioration du contenu.
Wild Circus
- Site statique sans dépendance écrit avec les languages HTML5, CSS et Javascript. Publié sur un dépôt Github.
- L'application a été réalisé et hébergé sur https://cursusdev.github.io/circus/ pour décrocher un entretien à la Wild School de Marseille.
- L'exercice consistait à réaliser un site responsive pour un cirque d'un client américain. Les besoins consistaient à utiliser des balises li pour effectuer le menu, réalisé une UI qui calcule le montant automatiquement en fonction du nombre de placez choisies par l'utilisateur et la police d'écriture et du texte en anglais était imposé.
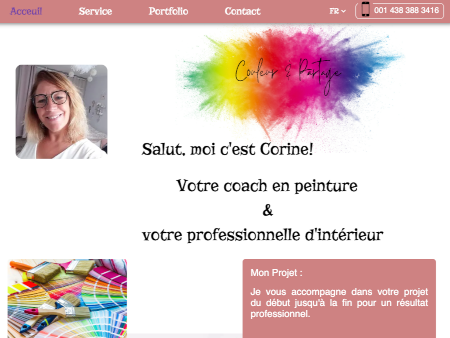
Couleur & Partage
- Page web professionnel avec le framework NextJS. Publié sur un dépôt Github privé.
- L'application est hébergée sur Vercel https://www.couleurpartage.xyz/. Le page web est à distination d'entreprise ou de particuliers qui recherche une artisante peintre indépendante. L'artisante envisage de partir au Canada aussi la page web est bi-lingue et s'adapte suivant la localisation de la connexion. La page web couvre toutes les devices, et elle est mobile-first et donc responsive.
- L'artisante peintre se présente directement aux lecteurs de cette page en y décrivant ses compétences et ses propositions de services. Les lecteurs qui envisagent de bénéficier des services de l'artisan peut lui envoyer un message via la page web et ils peuvent l'appeler directement sur son téléphone.